Viết nội dung cho website trên WordPress, hoặc bất cứ CMS nào khác, là một công việc “đơn giản nhưng không đơn giản”. Gọi là đơn giản vì chỉ cần copy – paste, nhấn nút “Đăng bài” thì đã có thể gọi là thành công. Tuy nhiên, nếu muốn có 1 bài viết trên website chuyên nghiệp, chuẩn SEO, chuẩn định dạng, thì có rất nhiều yếu tố quan trọng mà chúng ta phải làm tốt: Nội dung, Hình ảnh, Tối ưu SEO, Danh mục & các thẻ Tag, Mục lục, Tác giả, Sidebar…
Bên cạnh đó, việc đăng tải một bài viết chuyên nghiệp cũng sẽ nâng cao kỹ năng làm việc của bạn, rèn đức tính cẩn thận, chỉn chu, học được những chuyên môn sâu trong những việc làm cơ bản. Từ đó, bạn có được thói quen tốt để phát triển hơn trong công việc.
Vì những lý do trên, Thủ Thuật Marketing sẽ hướng dẫn bạn đăng bài lên website WordPress chuẩn SEO, chuẩn định dạng, chuyên nghiệp nhất có thể để tạo ra hiệu quả nhất cho website của bạn. Trong bài viết này, Thủ Thuật Marketing sử dụng WordPress làm ví dụ, nhưng chúng tôi cũng trình bày rõ lý do và hướng dãn kỹ năng để bạn hoàn toàn có thể áp dụng cho các CMS khác.
Nội dung chính
Nội dung
Dọn sạch định dạng
Đây là bước bạn cần phải làm trong trường hợp bạn viết nội dung ở một công cụ soạn thảo văn bản khác (Microsoft Word, Google Docs, Open Office…) và sau đó copy-paste dán vào trong trình soạn thảo của WordPress. Các công cụ soạn thảo văn bản có một hệ thống định dạng riêng (in đậm, in nghiêng, heading…) nên khi copy vào WordPress sẽ mang theo những định dạng này theo.Trong đa số trường hợp, những định dạng đi kèm này sẽ phá vỡ định dạng chuẩn của website. Ví dụ, font-size copy từ Word qua là 18px, nhưng font-size của website là 15px, nếu chúng ta không dọn sạch định dạng thì khi tải lên, nó sẽ lệch với những bài viết khác.
Có 3 cách để xoá định dạng
1. Paste nội dung không định dạng
Trên WordPress, bạn thay vì bấm Ctrl-V (Mac OS: Cmd-V) để dán, thì hãy bấm Ctrl-Shift-V (Mac OS: Cmd-Opt-Shift-V) để dán dưới dạn plain text.
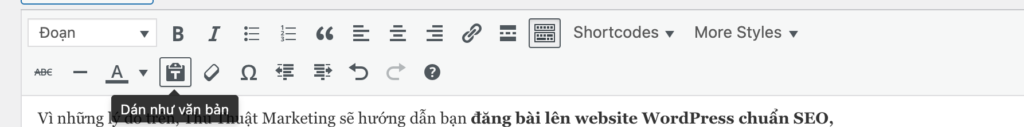
Bên cạnh cách trên, thanh công của của WordPress cũng có sẵn nút Dán như văn bản để bạn thao tác chính xác nếu không nhớ tổ hợp phím.

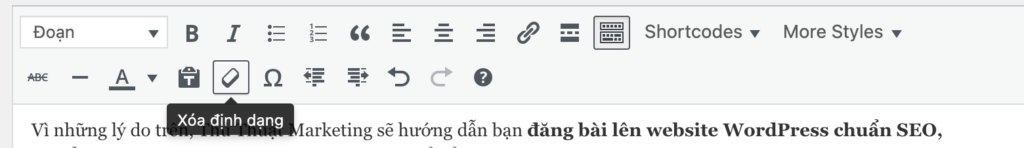
2. Sử dụng nút Xoá Định Dạng của WordPress
Trên thanh công cụ của WordPress có 1 nút hình cục tẩy. Sau khi dán nội dung từ các công cụ soạn thảo văn bản khác vào, bạn chọn tất cả nội dung bằng tổ hợp phím Ctrl-A (Mac OS: Cmd-A) và nhấn vào cục tẩy đó là xong.

3. Sử dụng công cụ trung gian
Nếu vẫn chưa tin tưởng vào chính mình với 2 cách trên, bạn vẫn có thể dùng thêm 1 cách nữa, đó là sử dụng những công cụ trung gian chỉ chấp nhận nhập plain text như:
- Notepad++
- Sublime Text
- Notes (trên Mac OS)
- Google dịch 😀
Kiểm tra lại
Sau khi chắc chắn các định dạng đã được dọn sạch, bạn có thể tiếp tục những hạng mục khác.
Tiêu đề chính bài viết
Tiêu đề của bài viết là một trong những loại nội dung quan trọng trên website, phục vụ cho cả người đọc và Google. Thật ra, việc đánh ứng các tiêu chí của Google cũng là đáp ứng cho người đọc, chúng ta chỉ cần lưu ý một số điểm nhỏ để có được kết quả tốt nhất.
Tiêu đề trang và Tiêu đề bài viết
Ở đây chúng ta cần phân biệt 2 loại tiêu đề này, mặc dù nó gần như là một.
- Tiêu đề trang được định dạng bằng thẻ <title> trong mã HTML, được hiển thị trên thanh tab và trên Google Search.
- Tiêu đề bài viết, thường được định dạng bằng thẻ <h1> trong mã HTML, được hiển thị trong nội dung bài viết.
WordPress mặc định sẽ lấy nội dung của Tiêu đề bài viết làm nội dung chính của Tiêu đề trang, có thể kèm theo tên Website ở cuối. Trong đại đa số trường hợp, cách làm này là ổn và chúng ta cũng không cần quan tâm. Tuy nhiên, trong một số tình huống nhất định, chúng ta có thể điều chỉnh 2 loại tiêu đề này khác nhau một chút nhằm có kết quả tối ưu hơn:
- Tiêu đề trang (thẻ <title>) tập trung vào 70 ký tự đầu tiên để hiển thị tốt trên Google Search, cần súc tích ngắn gọn, chuẩn từ khóa.
- Tiêu đề bài viết (thẻ <h1>) tập trung vào người đọc hơn, kích thích người đọc cuộn xuống dưới đọc cho hết bài.
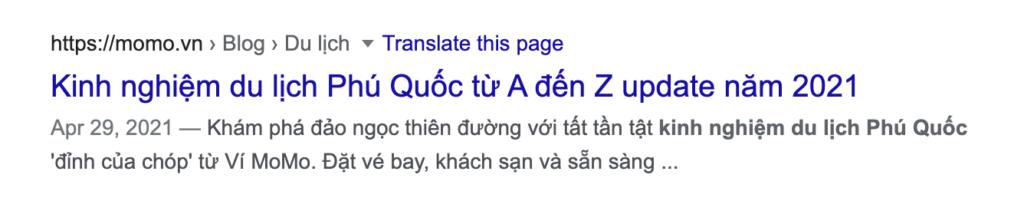
Cách điều chỉnh này tùy vào từng bài viết cụ thể. Thủ Thuật Marketing gửi cho bạn một ví dụ về việc Tiêu đề trang và Tiêu đề bài viết khác nhau.


Phân cấp các nội dung con
Một bài viết tốt trên website cần phải giúp người đọc dễ dàng theo dõi các ý và nắm bắt nội dung.. Do đó, chúng ta cần phân nhỏ nội dung của bài viết ra các đoạn nhỏ hơn, sắp xếp một cách logic và đặt tiêu đề phù hợp, cho dù họ có đọc lướt qua các tiêu đề cũng có thể hiểu được bài này đang trình bày vấn đề gì.
Bên cạnh đó, việc cấu trúc tốt các nội dụng con (bao gồm tiêu đề và câu chữ, hình ảnh bên trong) còn giúp Google để hiểu hơn về nội dung của bạn. Từ đó, Google sẽ xếp thứ hạng tốt cho website với nhưng nhu cầu tìm kiếm đúng với nội dung mình muốn truyền tải.
Như Thủ Thuật Marketing đã nói ở trên, chúng ta đã có thẻ <h1> cho Tiêu đề bài viết. Mặc dù Google không yêu cầu về việc đánh các thẻ Heading, tuy nhiên chúng ta có những best practice về việc sắp xếp như sau:
- Một và chỉ một thẻ <h1> cho Tiêu đề bài viết.
- Những thẻ <h2> đến <h6> cho các Tiêu đề con sẽ lồng vào nhau theo cấu trúc đoạn con, và đoạn con bên trong.
- Để bài viết không bị quá vụn thì chỉ nên dùng đến <h4> là tối đa.
Việc sắp xếp các thẻ Heading lồng vào nhau như vậy có tính logic cao, vừa tốt cho người đọc, vừa tốt cho Google bot.
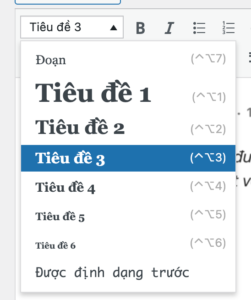
Trong WordPress, bạn có thể đánh dấu thẻ Heading bằng lựa chọn trên thanh điều khiển trong trình soạn thảo văn bản.

Hình ảnh
Việc tối ưu hình ảnh thì Thủ Thuật Marketing đã nói rất nhiều, nhưng nó lại là lỗi rất hay gặp phải. Đa phần là khi đăng bài, chúng ta rất lười tối ưu hình ảnh, cứ thể mà tải lên. Hậu quả là:
- Khiến website bị tăng dung lượng rất nhiều nếu hình ảnh không được nén trước.
- Hình bị vỡ, hoặc lệch khỏi bài viết.
- Không tối ưu SEO cho Google Image.
- Không tối ưu hiển thị khi share lên Facebook.
Giảm dung lượng hình ảnh
Về việc giảm dung lượng hình ảnh, Thủ Thuật Marketing xin phép share lại bài Hướng dẫn tối ưu hình ảnh trước khi đăng lên website của TADA. Trong bài viết này đã trình bày rất đầy đủ về cách làm rồi, nên Thủ Thuật Marketing không cần thiết phải viết lại.
Đặt tên file & thẻ alt
Việc đặt tên file tốt sẽ hỗ trợ SEO trên Google Image, và không bị lỗi tải hình hoặc chuyển hosting. Cách tốt nhất đặt tên file với quy luật như sau:
- Sử dụng Tiếng Anh, Tiếng Việt không dấu, số.
- Sử dụng dấu gạch ngang ‘-‘ thay cho dấu khoảng cách ‘ ‘.
- Không sử dụng ký tự đặc biệt như !@#$…
Nếu không sử dụng 2 quy luật trên, nhiều khả năng là bạn vẫn tải hình lên được bình thường. Tuy nhiên sau này, nếu bạn có chuyển hosting, chuyển domain, hoặc sử dụng các công cụ liên quan đến xử lý hình ảnh thì gây ra lỗi và không load được file hình nữa.

Hình đại diện cho bài viết
Mỗi bài viết sẽ có 1 hình đại diện. Đó là tấm hình sẽ xuất hiện trong các danh mục, trang chủ, hoặc dùng để chia sẻ lên các nền tảng khác như Facebook, Zalo, Twitter… Do đó, bạn không nên làm sơ sài cho có, mà cần đầu tư 1 cách bài bản.
- Về tỉ lệ hình đại diện, cần phải thống nhất 1 tỉ lệ cho toàn bộ các bài viết trên website. Điều này tránh việc hiển thị ra bên ngoài, bài thì hình ngang, bài hình dọc, bài hình vuông rất mất trật tự và thiếu chuyên nghiệp.
- Dung lượng hình ảnh cần phải tối ưu để có thể hiển thị nhẹ nhàng mọi lúc mọi nơi.
- Nội dung hình ảnh cần đơn giản dễ hiểu, truyền tải được thông điệp bài viết. Nếu bài viết là dạng thông tin như bài hướng dẫn thì có thể đưa tiêu đề vào trong hình ảnh để người đọc dễ thấy hơn.
Hình đại diện khi share lên Facebook
Khi bạn share bài viết của trang web lên các nền tảng mạng xã hội như Facebook, Zalo, Twitter… thì các mạng xã hội sẽ lấy 1 tấm hình ra làm đại diện cho bài viết của bạn. Trong phần này, mình chỉ nhắc riêng về Facebook, và bạn có thể làm tương tự với các nền tảng khác.
Với Facebook, thì hình đại diện (còn gọi là thumbnail, hay featured image) có kính thước chuẩn là 1200 x 628px. Tốt nhất là bạn sử dụng kích thước này làm hình đại diện cho bài viết như mình có đề cập ở trên.
Trong trường hợp bạn kích thước của hình đại diện trên website khác với kích thước thumbnail trên Facebook, bạn có thể tạo 2 hình riêng biệt và sử dụng Yoast SEO để thiết lập thumbnail riêng khi share bài viết trên Facebook.
Mình chia sẻ thêm 1 kinh nghiệm khác, nội dung có nghĩa trong Facebook thumbnail không nên quá sát vào cạnh của hình, mà nên cách 1 khoảng an toàn để phòng trường hợp thumbnail bị crop thì không ảnh hưởng đến nội dung.
Cuối cùng, nếu bạn muốn kiểm tra cũng như chỉnh sửa xem Facebook có hiển thị thumbnail đúng ý của mình chưa, thì bạn có thể sử dụng liên kết sau để debug: https://developers.facebook.com/tools/debug/?locale=vi_VN
Tối ưu SEO Onpage
Ngày nay, Google là một trong những kênh hàng đầu giúp mang lại traffic cho website. Do đó, việc bạn điều chỉnh những bài viết của mình phù hợp với tiêu chí Onpage sẽ giúp bạn dễ dàng có thứ hạng cao trong kết quả tìm kiếm của Google. Vẫn có 1 số ý kiến tranh cãi rằng có những website không đạt chuẩn những tiêu chí này vẫn có thể có thứ hạng cao. Tuy nhiên, theo ý kiến chủ quan của mình, thì việc tuân thủ các tiêu chuẩn Onpage sẽ giúp website của bạn có nhiều lợi thế hơn, bên cạnh rất nhiều tiêu chí xếp hạng khác của Google.
Trong giới hạn của bài viết này, Thủ Thuật Marketing chia sẻ những tiêu chí quan trọng nhất. Còn nếu muốn biết chi tiết hơn, bạn xem tại
Thẻ tiêu đề
Đã đề cập tại
Thẻ mô tả
Thẻ mô tả là đoạn văn bản hiển thị ra bên ngoài kết quả tìm kiếm của Google Search, khoảng 150 ký tự. Vì số lượng nội dung khá ít nên bạn cần phải viết súc tích, ngắn gọn, kêu gọi hành động để tăng lượng click vào website.
Phân bổ từ khoá
Nếu bạn có 1 từ khóa mục tiêu nào đó trong bài viết, đừng nhồi nhét nó. Hãy đề cập (mention) đến từ khóa đó rải đều trong nội dung 1 cách tự nhiên. Google rất quan trọng về chất lượng nội dung, và việc 1 bài viết đáp ứng đầy đủ nhu cầu tìm kiếm thông tin của người dùng thì chắc chắn bạn sẽ có thứ hạng tốt và số lượng traffic tốt. Do đó, bạn có thể viết rộng ra, hoặc sâu hơn, đề cập đến những từ khóa mở rộng, từ khóa liên quan (bằng việc thêm các tiền tố, hậu tố), từ đồng nghĩa để bài viết được trọn vẹn, đầy đủ nội dung.
Điền alt hình ảnh
Nội dung của thẻ alt có mục đích là để thay thế khi hình của bạn không tải được. Bình thường, thẻ alt sẽ không hiển thị ra bên ngoài mà chỉ nằm trong source code của website. Đây là 1 nơi tuyệt vời để bạn đề cập đến từ khóa không dấu, từ khóa đồng nghĩa, từ khóa sai chính tả mà không làm ảnh hưởng xấu đến trải nghiệm của người đọc.
Liên kết nội bộ
Liên kết nội bộ là các đường link dẫn đến các bài viết khác trong cùng 1 website. Bạn nên dẫn link đến những bài viết có nội dung liên quan đến chủ đề đang đề cập. Bằng cách này, bạn có thể đạt được 3 mục tiêu quan trọng: tăng thời gian của người đọc trên website, giảm tỉ lệ thoát, giúp Google liên kết nội dung của bạn và đánh giá chính xác hơn về chất lượng tổng thể của website.
Theo nguyên tắc SILO, bạn chỉ nên liên kết đến những nội dung cùng Danh mục.
Danh mục & Thẻ
Danh mục (Category) và Thẻ (Tag) là 2 cách phân loại nội dung phổ biến trên website WordPress. Đa số các nền tảng CMS khác cũng dùng cách phân loại này.
Danh mục
Danh mục là cách bạn nhóm những nội dung theo 1 chủ đề nào đó đã được xác định trước. Ví dụ trên website Thủ Thuật Marketing, chúng tôi xác định trước những chủ đề quan trọng cần có bài viết nhưng Website, SEO, Email Marketing, Content…
Với danh mục, người đọc có thể chọn chủ đề quan tâm và xem tất cả những nội dung mà website đã viết về chủ đề đó.
Với SEO, bạn có thể đưa đường link danh mục lên top Google với từ khóa liên quan đến cả chủ đề.
Thẻ
Thẻ là 1 cách phân loại khác, với những nội dung có thể giống nhau 1 cách ngẫu nhiên ở nhiều bài viết khác nhau. Dễ thấy nhất là trên báo chí, chuyên mục giải trí, thì thường tên các diễn viên sẽ được gom nhóm trong các thẻ. Những tên của diễn viên này rất khó để đưa lên thành danh mục, vì số lượng diễn viên quá lớn, và cũng không thể xác định được sẽ có bao nhiêu nội dung trong tương lai liên quan đến diễn viên đó. Vì vậy, thẻ là 1 cách phân loại hiệu quả.
Những vấn đề quan trọng khác
“Last but not least”, vẫn còn 1 số vấn đề khác Thủ Thuật Marketing cần phải đề cập để bạn có 1 bài viết chuyên nghiệp và chỉn chu nhất có thể.
Mục lục (Table of Contents)
Mục lục là cách để người đọc dễ dàng hiểu được cấu trúc của bài viết, và có thể tìm thấy nội dung họ đang quan tâm muốn đọc ngay. Giả sử bài viết này không có mục lục ở trên đầu và bên phải (nếu bạn xem trên desktop) thì việc phải đọc hết 3000 chữ mới nắm được cấu trúc là một thử thách cho người đọc.
Bên cạnh việc hỗ trợ cho người đọc, cấu trúc Mục lục tốt còn giúp bạn có kết quả hiện thị ấn tượng hơn trên kết quả của Google Search.
Thông tin tác giả
Thông tin tác giả là một trong những điểm dễ bị bỏ qua nhất trên website. Tác giả có thể là 1 cá nhân, hoặc là chính doanh nghiệp. Bảng thông tin tác giả có thể đúc kết lại bài viết, mang thông tin thương hiệu, giúp người đọc có ấn tương tốt hơn về uy tín của người tạo ra nội dung.
Nếu xét theo tiêu chuẩn E-A-T, thì thông tin tác giả là một trong những tiêu chí quan trọng để Google xác định chất lượng bài viết thông qua uy tín của tác giả.
Nội dung bên Sidebar
Sidebar thường được dùng với phiên bản website trên Desktop, chiếm khoảng 1/4 bên phải hoặc bên trái, dùng để đặt những nội dung mở rộng so với nội dung chính của bài viết. Theo gợi ý của Thủ Thuật Marketing, bạn nên đặt những loại nội dung sau:
- Những bài viết cùng chuyên mục.
- Bài viết được xem nhiều nhất
- Mục lục
- Banner đến thông tin quan trọng nhất của website (ví dụ sản phẩm, dịch vụ bạn cung cấp)
Lời cuối
Sau 3000 chữ tâm huyết, Thủ Thuật Marketing hi vọng bạn sẽ có những bài viết chuyên nghiệp, chuẩn chỉnh trên website của bạn, hoặc của công ty nhằm mang lại lợi ích kinh doanh tốt nhất có thể. Nếu làm quen, bạn sẽ không mất quá nhiều thời gian cho những công việc trên, nhưng kết quả mang lại có thể sử dụng trong 1 thời gian dài.
Nếu bạn muốn viết nội dung tốt hơn, bạn có thể tham khảo bài viết Hướng dẫn Viết nội dung website hấp dẫn người đọc.
Chúc các bạn thành công! 🙂


1 phản hồi
Bài chuẩn đó anh trai. Anh trai có mở lớp online không cho em ké với :))